Tal como lo mencionamos en nuestro post sobre SEO disminuir el tamaño de nuestras imágenes ayuda a optimizar un sitio web porque hace que la página o blog cargue más rápido y esto es valorado por Google.
“La compresión de imágenes debe ser un factor clave en tu estrategia SEO. “
Si no optimizas correctamente las imágenes de tu sitio web o blog, pueden requerir muchos recursos del hosting y será más lento. Es importante la calidad de las imágenes, fotos o ilustraciones pero también es esencial reducir su tamaño por las razones que te exponemos. Sin importar el formato (jpg, png, gif, etc) es ideal que utilices herramientas para optimizar este punto.
Ver
¿Qué es SEO y porqué es necesario?
¿Por qué reducir el tamaño de tus imágenes digitales?
Por una parte porque subir imágenes muy pesadas puede ser un lío en algunas ocasiones, además es una actividad primordial porque:
- Evitas una penalización por los motores de búsqueda debido a su velocidad de carga.
- Facilitas el acceso desde cualquier dispositivo móvil, teniendo en cuenta la posible limitación de datos.
- Ayudas a la difusión de tus imágenes en diferentes medios.
¿Cómo puedes reducir el tamaño de una imagen?
Cada canal digital tiene sus propios requisitos para fotos o ilustraciones, debes tener en cuenta esto para que tus imágenes optimicen al máximo la capacidad del servidor. Además las imágenes y videos son formatos muy llamativos y por eso es fundamental garantizar la calidad en ellos.
Algo que deber tener en cuenta a la hora de comprimir una foto es validar si su tamaño corresponde al espacio donde se mostrará. Por eso, en este post te traemos un listado de herramientas con las que puedes comprimir tus imágenes antes de subirlas a tu web.
Herramientas para reducir imágenes
Existen diferentes herramientas online que puedes utilizar para comprimir tus imágenes sin perder la calidad. A continuación veremos algunas:
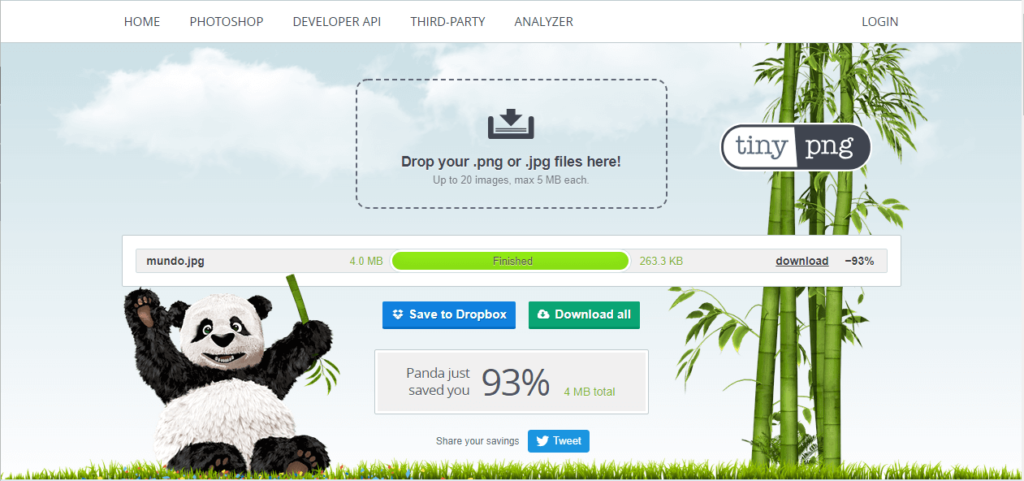
TinyPNG
Nuestro favorito, permite subir hasta 20 imágenes al mismo tiempo de máximo 5 MB cada una y deben estar en formato png o jpg. Te permite descargar una a una o todas en una carpeta comprimida o directamente a tu Dropbox. Es un proceso muy fácil, rápido y sin costo. Para que te hagas una mejor idea de su potencia, mira como pude comprimir una imagen de 4 MB a 263.3 KB, es increíble! Redujo en un 93% su peso sin perder la calidad de la imagen.
TinyPNG también tiene un plugin para WordPress gratuito y lo que logras instalando este plugin en tu WordPress es que tu sitio web sea más rápido optimizando automáticamente tus imágenes JPEG y PNG.
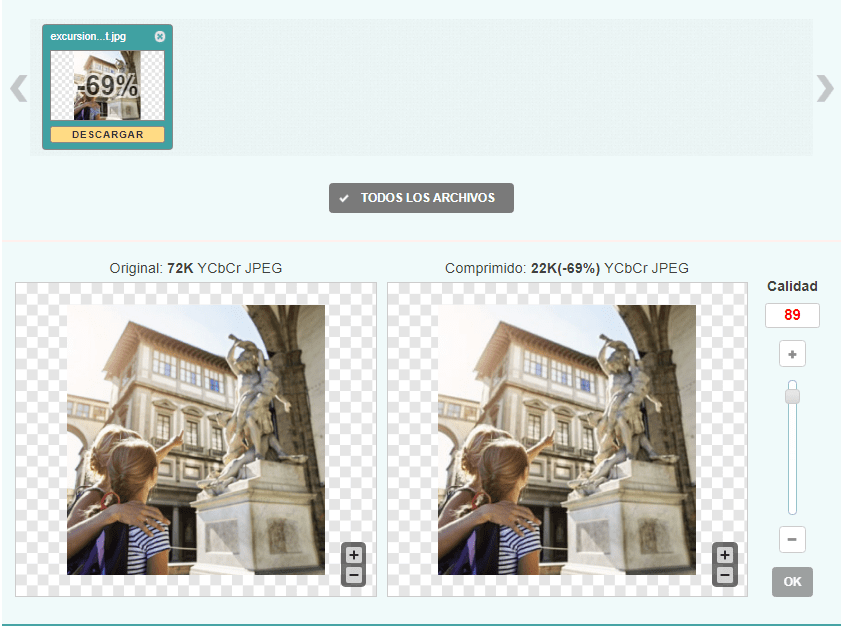
Optimizilla
En optimizilla puedes subir hasta 20 imágenes. Si seleccionas las miniaturas en la cola puedes ajustar su calidad, usando la barra que aparece al lado derecho para controlar el nivel de compresión y comparar con la imagen original. Esto quiere decir que podrás visualizar la imagen antes de descargarla y controlar el grado de compresión para asegurarte que no se pierda la calidad en el proceso.
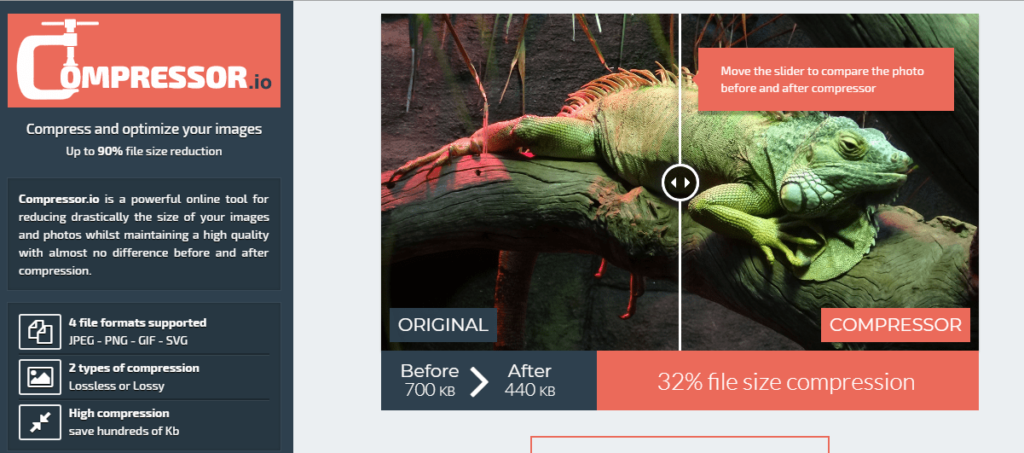
Compressor.io
Las ventajas de esta herramienta sobre las anteriores es que por una parte puedes subir imágenes hasta de 10 MB y en diferentes formatos, no solo PNG y JPG sino también GIF y SVG. Es super potente porque puedes reducir el tamaño manteniendo una alta calidad visual y puedes elegir las opciones con pérdida o sin pérdida de calidad.
Además puedes guardar la imagen descargada en tu Google Drive o Dropbox.
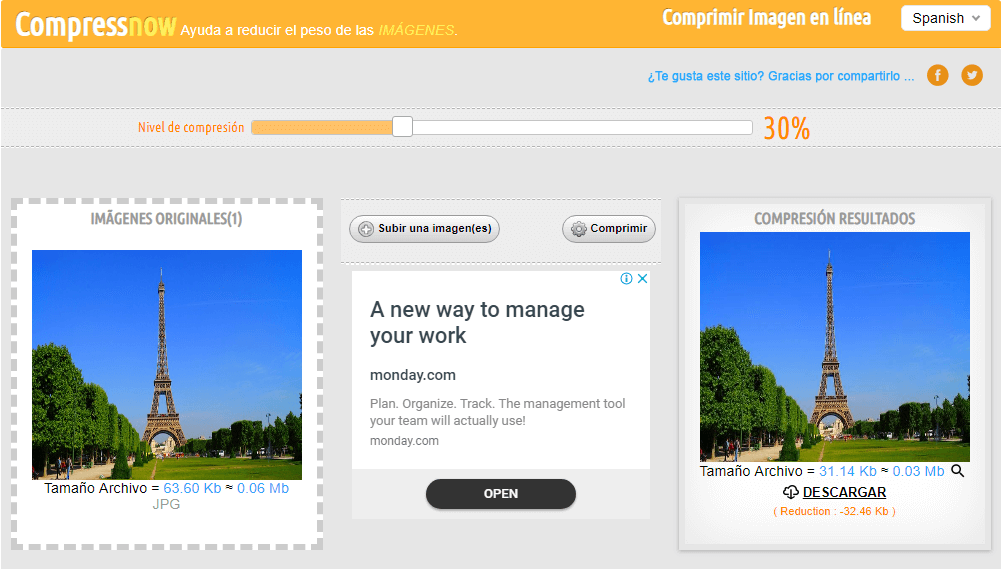
Compressnow
Compressnow es una herramienta online gratuita que soporta imágenes en formatos GIF, PNG, JPG y JPEG. Permite subir hasta 10 archivos a la vez de máximo 9 MB cada uno. Puedes seleccionar el nivel de compresión y descargar en un archivo ZIP o una a una.
Web Resizer
Con esta herramienta online puedes cortar, rotar, cambiar el tamaño, realizar ajustes y reducir el peso de tus imágenes. Permite subir archivos de hasta 10 MB y logra un buen porcentaje de compresión como lo puedes ver en este ejemplo.
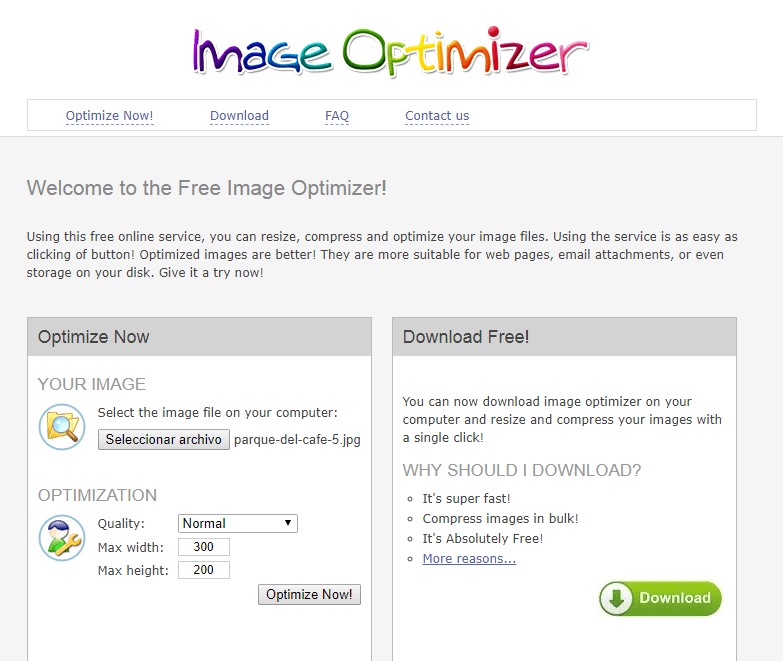
Image Optimizer
Image Optimizer es una herramienta gratuita online o aplicación de escritorio, para descargar e instalar en tu computador. Puedes comprimir tus imágenes y cambiar el tamaño indicando el ancho y alto que necesites, así si alguna plataforma te pide una medida exacta, esta herramienta te puede ayudar a ajustar una foto o ilustración a sus requerimientos.
Shrink Pictures
Con esta herramientas puedes customizar el tamaño de tus imágenes y seleccionar el nivel de calidad. Acepta imágenes en JPG, GIF y PNG.
Website Planet
Y por ultimo, queremos recomendarte una herramienta que nos ha enviado uno de nuestros lectores, y es fantástica! en esta plataforma conservas la calidad de la imagen y ganas velocidad de carga en tu web.
Plugins de WordPress para comprimir imágenes
Si has utilizado WordPres para gestionar los contenidos de tu blog o sitio web puedes utilizar un plugin para que reduzca tus imágenes sin tener que hacer un proceso a parte, aquí te mencionamos algunos:
- Short Pixel Tienen un plan gratuito en el que puedes comprimir 100 imágenes al mes. Es fácil de usar, no hay límite de tamaño para los archivos como lo vimos en las herramientas online y puedes elegir la automatización automática.
- Optimizador.io Este plugin mejora la optimización de las imágenes sin ralentizar tu web mientras hace las mejoras, ya que esto lo hace, fuera de tu servidor. Al final lo que lograrás es mejorar el SEO de tu sitio web, ahorrar el ancho de banda consumido y disminuir el rebote al mejorar la experiencia de usuario.
- EWWW Image Optimizer Las ventajas de este plugin es que puedes optimizar las imágenes que has cargado y las nuevas que vayas a cargar, así como elegir el formato al que quieres convertir los archivos. Además puedes elegir las opciones de compresión alta que no implican una pérdida de calidad visual.
- Smush Image Compression and Optimization Con este plugin puedes optimizar hasta 50 imágenes con un clic. Fue galardonado como uno de los plugins favoritos de los usuarios de WordPress en el 2018, sin embargo, debes revisar el peso de las imágenes que ya has subido antes de empezar a utilizarlo.
Y hasta aquí nuestras recomendaciones sobre herramientas para reducir el tamaño de tus imágenes.
Para concluir…
Optimizar las imágenes de tu web o tu blog aumentará la velocidad de la página y a su vez esto se traduce en una mejor clasificación por los motores de búsqueda y por ende una reducción en la tasa de rebote, además ahorrará espacio de almacenamiento y ancho de banda.
Si vas a iniciar tu proyecto digital o ya tienes uno, por favor asegúrate de mejorar tu presencia, es decir, que tu web cuente con un diseño visualmente agradable, atractivo y optimizado. Aquí te hemos enseñado muchas herramientas para optimizar las imágenes de tu página web o blog sin sacrificar su calidad. Ésta es solo una parte de una estrategia SEO, adicional también deberás implementar otras acciones que ayuden a tu posicionamiento en internet.
Cuéntanos si utilizas otras herramientas para comprimir o reducir tus imágenes o como optimizas tus fotos e ilustraciones. Déjanos un comentario y si te ha parecido útil compártelo. 😉
- Facebook Ads vs Google Ads: ¿Cuál es mejor para tu estrategia de marketing? - julio 6, 2023
- Aprende Facebook Ads desde cero [2023] - junio 21, 2023
- FACEBOOK ADS ¿Qué es y cómo funciona? - junio 6, 2023